# WebVM
[](https://discord.gg/yWRr2YnD9c)
[](https://github.com/leaningtech/webvm/issues)
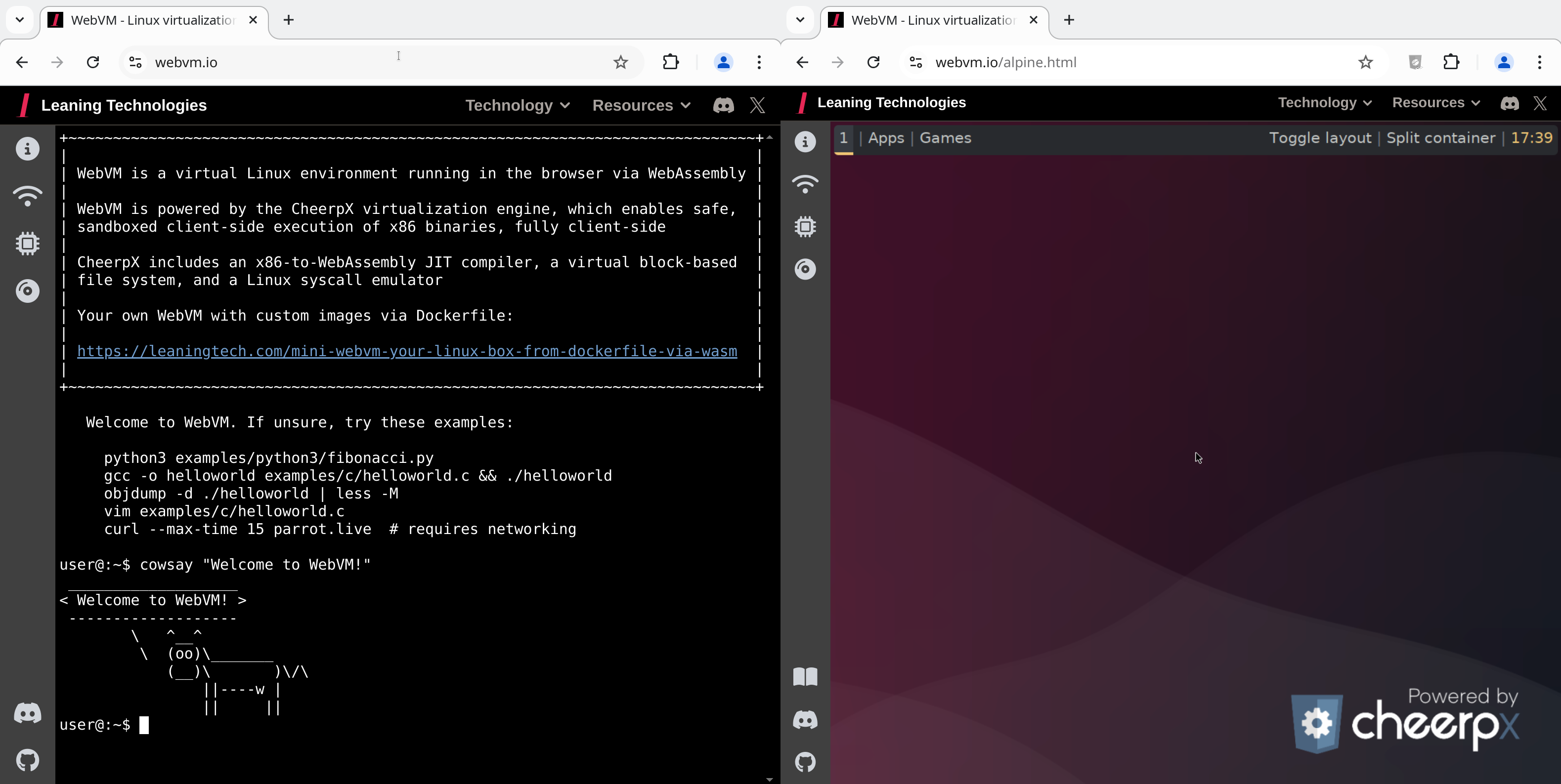
本仓库托管了 [https://webvm.io](https://webvm.io)的源代码,这是一个运行在浏览器中的 Linux 虚拟机。
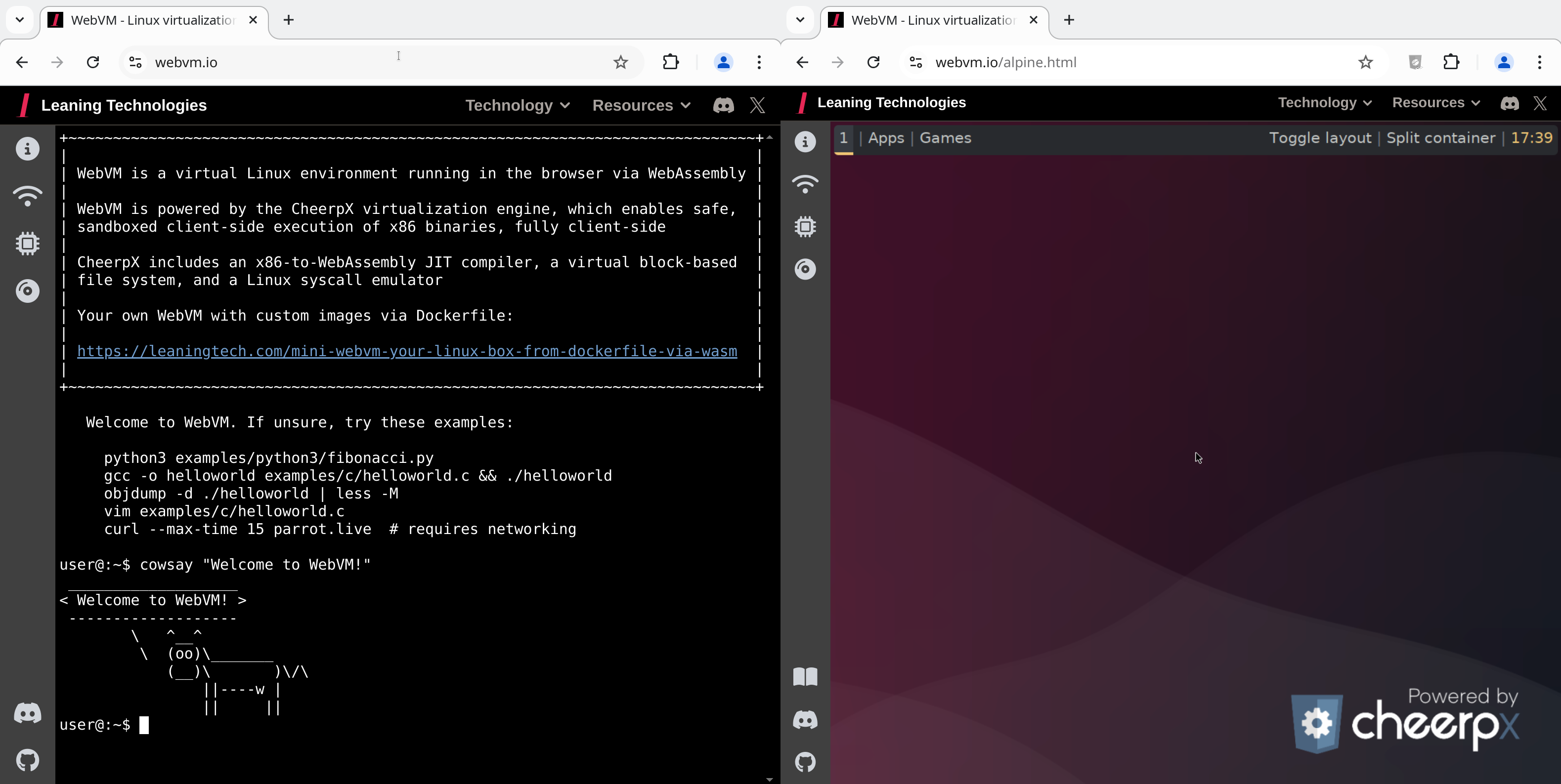
尝试全新的 Alpine / Xorg / i3 图形环境: [https://webvm.io/alpine.html](https://webvm.io/alpine.html)
 WebVM 是一个无服务器的虚拟环境,完全在 HTML5/WebAssembly 中客户端运行。它设计为与 Linux ABI 兼容,可运行未经修改的 Debian 发行版,包括许多原生开发工具链。
WebVM 由 CheerpX 虚拟化引擎驱动,支持在任何浏览器中安全、沙盒化的客户端执行 x86 二进制文件。CheerpX 包含一个 x86 到 WebAssembly 的即时编译器、一个基于块的虚拟文件系统和一个 Linux 系统调用模拟器。
# 启用网络功能
现代浏览器不提供直接使用 TCP 或 UDP 的 API。WebVM 通过集成 Tailscale(一种支持 WebSocket 作为传输层的 VPN 网络)来提供网络支持。
- 从侧边栏打开“Networking”面板。
- 点击面板中的“连接到 Tailscale”。
- 登录 Tailscale(如果没有账户,请先创建)。
- 在 Tailscale 提示时点击“连接”。
- 如果不熟悉 Tailscale 或需要更多信息,请参阅 [WebVM and Tailscale](/docs/Tailscale.md).
# Fork、部署、自定义
WebVM 是一个无服务器的虚拟环境,完全在 HTML5/WebAssembly 中客户端运行。它设计为与 Linux ABI 兼容,可运行未经修改的 Debian 发行版,包括许多原生开发工具链。
WebVM 由 CheerpX 虚拟化引擎驱动,支持在任何浏览器中安全、沙盒化的客户端执行 x86 二进制文件。CheerpX 包含一个 x86 到 WebAssembly 的即时编译器、一个基于块的虚拟文件系统和一个 Linux 系统调用模拟器。
# 启用网络功能
现代浏览器不提供直接使用 TCP 或 UDP 的 API。WebVM 通过集成 Tailscale(一种支持 WebSocket 作为传输层的 VPN 网络)来提供网络支持。
- 从侧边栏打开“Networking”面板。
- 点击面板中的“连接到 Tailscale”。
- 登录 Tailscale(如果没有账户,请先创建)。
- 在 Tailscale 提示时点击“连接”。
- 如果不熟悉 Tailscale 或需要更多信息,请参阅 [WebVM and Tailscale](/docs/Tailscale.md).
# Fork、部署、自定义
 - Fork本仓库。
- 在设置中启用 GitHub Pages:
- 点击`Settings`。
- 进入 `Pages` 部分。
- 选择 `Github Actions` 作为来源。
- 如果使用自定义域名,请确保启用 `Enforce HTTPS` 。
- 运行工作流:
- 点击`Actions`.
- 接受提示(仅需首次启用 Actions)。
- 点击名为 `Deploy`的工作流。
- 点击 `Run workflow` ,然后在菜单中选择`Run workflow` 。
- 几秒后,新的`Deploy` 工作流将启动,点击查看详情。
- 工作流完成后(需几分钟),会在 `deploy_to_github_pages`任务下方显示 URL。
- Fork本仓库。
- 在设置中启用 GitHub Pages:
- 点击`Settings`。
- 进入 `Pages` 部分。
- 选择 `Github Actions` 作为来源。
- 如果使用自定义域名,请确保启用 `Enforce HTTPS` 。
- 运行工作流:
- 点击`Actions`.
- 接受提示(仅需首次启用 Actions)。
- 点击名为 `Deploy`的工作流。
- 点击 `Run workflow` ,然后在菜单中选择`Run workflow` 。
- 几秒后,新的`Deploy` 工作流将启动,点击查看详情。
- 工作流完成后(需几分钟),会在 `deploy_to_github_pages`任务下方显示 URL。
 现在可以自定义`dockerfiles/debian_mini` 或从头创建新的 Dockerfile。使用工作流参数`Path to Dockerfile` 进行选择。
# 本地运行 WebVM(使用自定义 Debian mini 磁盘镜像)
1. 克隆 WebVM 仓库:
```sh
git clone https://github.com/leaningtech/webvm.git
cd webvm
```
2. 下载 Debian mini Ext2 镜像:
Run the following command to download the Debian mini Ext2 image:
```sh
wget "https://github.com/leaningtech/webvm/releases/download/ext2_image/debian_mini_20230519_5022088024.ext2"
```
(*也可通过选择 **"Upload GitHub release"** 工作流选项构建自己的磁盘镜像*)
3. 更新配置文件:
编辑 `config_public_terminal.js` 引用本地磁盘镜像:
- 将:
`"wss://disks.webvm.io/debian_large_20230522_5044875331.ext2"`
替换为:
`"/disk-images/debian_mini_20230519_5022088024.ext2"`
(*使用绝对或相对路径*)
- 将`"cloud"` 替换为正确的磁盘镜像类型:`"bytes"`
4. 构建 WebVM:
运行以下命令安装依赖项并构建WebVM:
```sh
npm install
npm run build
```
输出将保存在 `build` 目录。
5. 配置 Nginx:
- 创建磁盘镜像目录:
```sh
mkdir disk-images
mv debian_mini_20230519_5022088024.ext2 disk-images/
```
- 修改 `nginx.conf`,添加以下内容以提供磁盘镜像:
```nginx
location /disk-images/ {
root .;
autoindex on;
}
```
6. 启动 Nginx:
运行如下命令启动Nginx:
```sh
nginx -p . -c nginx.conf
```
*Nginx 将自动提供 build 目录。*
7. 访问 WebVM:
打开浏览器访问:`http://127.0.0.1:8081`,
即可享受本地 WebVM!
# 自定义示例:Python3 REPL
`Deploy` 工作流会读取 Dockerfile 中的 `CMD` 指令。要构建 REPL,只需应用以下补丁并部署:
```diff
diff --git a/dockerfiles/debian_mini b/dockerfiles/debian_mini
index 2878332..1f3103a 100644
--- a/dockerfiles/debian_mini
+++ b/dockerfiles/debian_mini
@@ -15,4 +15,4 @@ WORKDIR /home/user/
# 我们设置env,因为它被Webvm提取。这是可选的。
ENV HOME="/home/user" TERM="xterm" USER="user" SHELL="/bin/bash" EDITOR="vim" LANG="en_US.UTF-8" LC_ALL="C"
RUN echo 'root:password' | chpasswd
-CMD [ "/bin/bash" ]
+CMD [ "/usr/bin/python3" ]
```
# 如何使用 Claude AI
访问 Claude AI 需要 API 密钥,步骤如下:
1. 创建账户:
- 访问 [Anthropic Console](https://console.anthropic.com/login) 用邮箱注册,登录后将收到 Anthropic Console 的链接。
现在可以自定义`dockerfiles/debian_mini` 或从头创建新的 Dockerfile。使用工作流参数`Path to Dockerfile` 进行选择。
# 本地运行 WebVM(使用自定义 Debian mini 磁盘镜像)
1. 克隆 WebVM 仓库:
```sh
git clone https://github.com/leaningtech/webvm.git
cd webvm
```
2. 下载 Debian mini Ext2 镜像:
Run the following command to download the Debian mini Ext2 image:
```sh
wget "https://github.com/leaningtech/webvm/releases/download/ext2_image/debian_mini_20230519_5022088024.ext2"
```
(*也可通过选择 **"Upload GitHub release"** 工作流选项构建自己的磁盘镜像*)
3. 更新配置文件:
编辑 `config_public_terminal.js` 引用本地磁盘镜像:
- 将:
`"wss://disks.webvm.io/debian_large_20230522_5044875331.ext2"`
替换为:
`"/disk-images/debian_mini_20230519_5022088024.ext2"`
(*使用绝对或相对路径*)
- 将`"cloud"` 替换为正确的磁盘镜像类型:`"bytes"`
4. 构建 WebVM:
运行以下命令安装依赖项并构建WebVM:
```sh
npm install
npm run build
```
输出将保存在 `build` 目录。
5. 配置 Nginx:
- 创建磁盘镜像目录:
```sh
mkdir disk-images
mv debian_mini_20230519_5022088024.ext2 disk-images/
```
- 修改 `nginx.conf`,添加以下内容以提供磁盘镜像:
```nginx
location /disk-images/ {
root .;
autoindex on;
}
```
6. 启动 Nginx:
运行如下命令启动Nginx:
```sh
nginx -p . -c nginx.conf
```
*Nginx 将自动提供 build 目录。*
7. 访问 WebVM:
打开浏览器访问:`http://127.0.0.1:8081`,
即可享受本地 WebVM!
# 自定义示例:Python3 REPL
`Deploy` 工作流会读取 Dockerfile 中的 `CMD` 指令。要构建 REPL,只需应用以下补丁并部署:
```diff
diff --git a/dockerfiles/debian_mini b/dockerfiles/debian_mini
index 2878332..1f3103a 100644
--- a/dockerfiles/debian_mini
+++ b/dockerfiles/debian_mini
@@ -15,4 +15,4 @@ WORKDIR /home/user/
# 我们设置env,因为它被Webvm提取。这是可选的。
ENV HOME="/home/user" TERM="xterm" USER="user" SHELL="/bin/bash" EDITOR="vim" LANG="en_US.UTF-8" LC_ALL="C"
RUN echo 'root:password' | chpasswd
-CMD [ "/bin/bash" ]
+CMD [ "/usr/bin/python3" ]
```
# 如何使用 Claude AI
访问 Claude AI 需要 API 密钥,步骤如下:
1. 创建账户:
- 访问 [Anthropic Console](https://console.anthropic.com/login) 用邮箱注册,登录后将收到 Anthropic Console 的链接。
 2. 获取 API 密钥:
- 登录后导航至 **Get API keys**.
- 购买所需额度,完成后可通过 API 控制台生成密钥。
2. 获取 API 密钥:
- 登录后导航至 **Get API keys**.
- 购买所需额度,完成后可通过 API 控制台生成密钥。
 3. 使用 API 密钥登录:
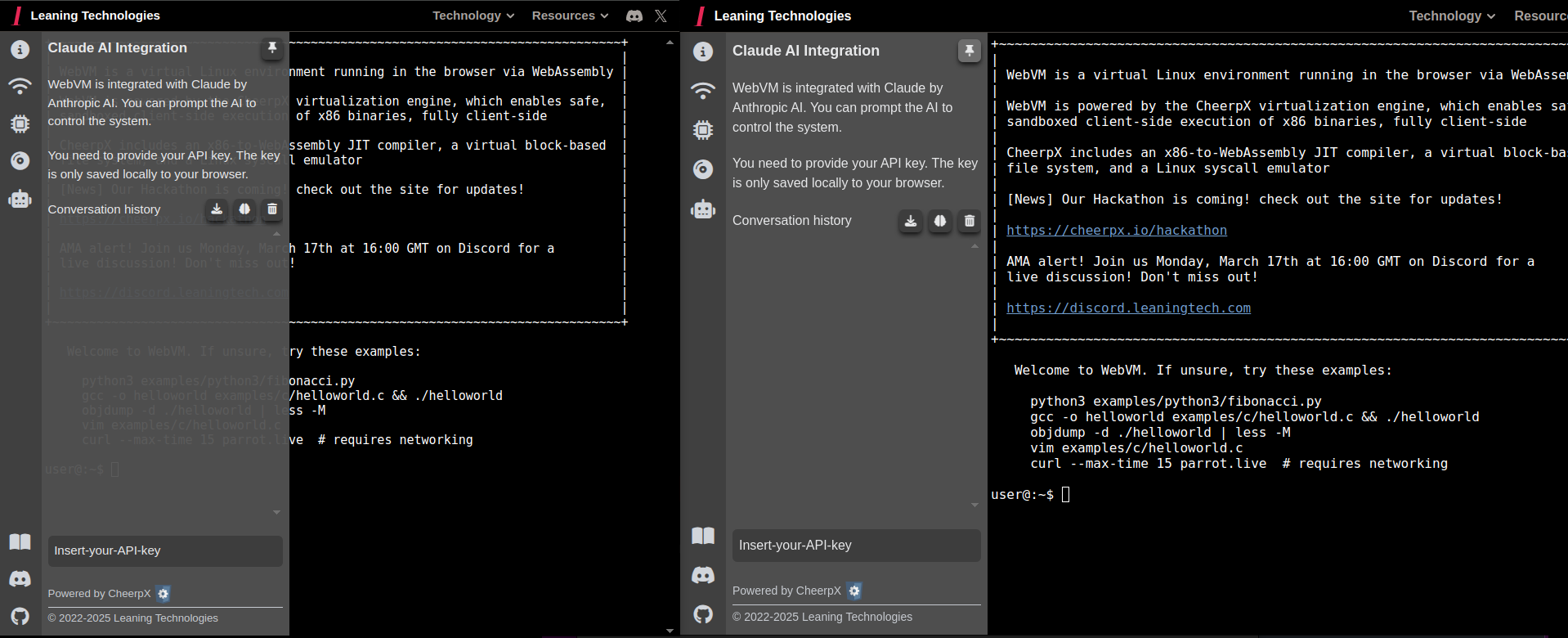
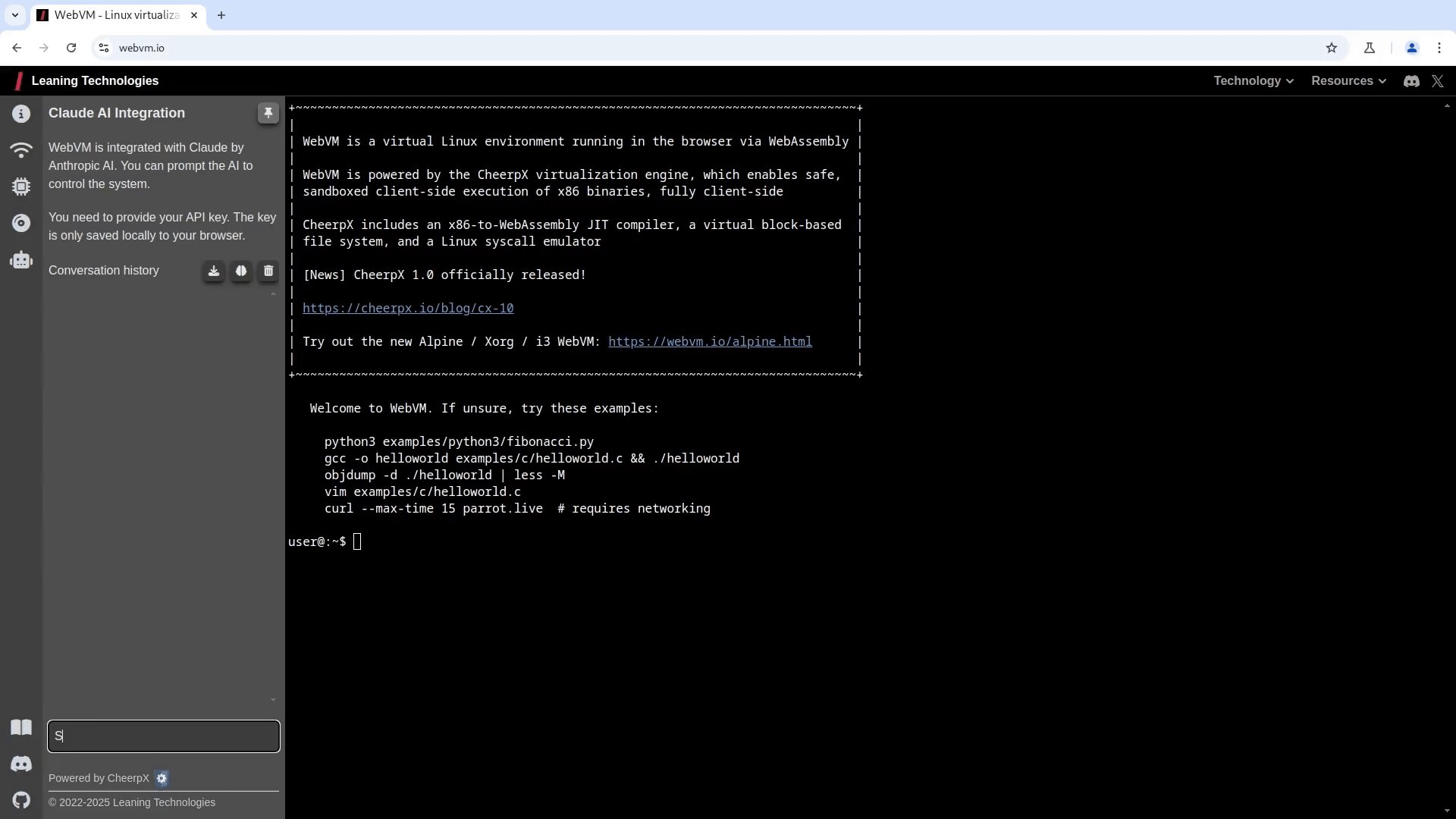
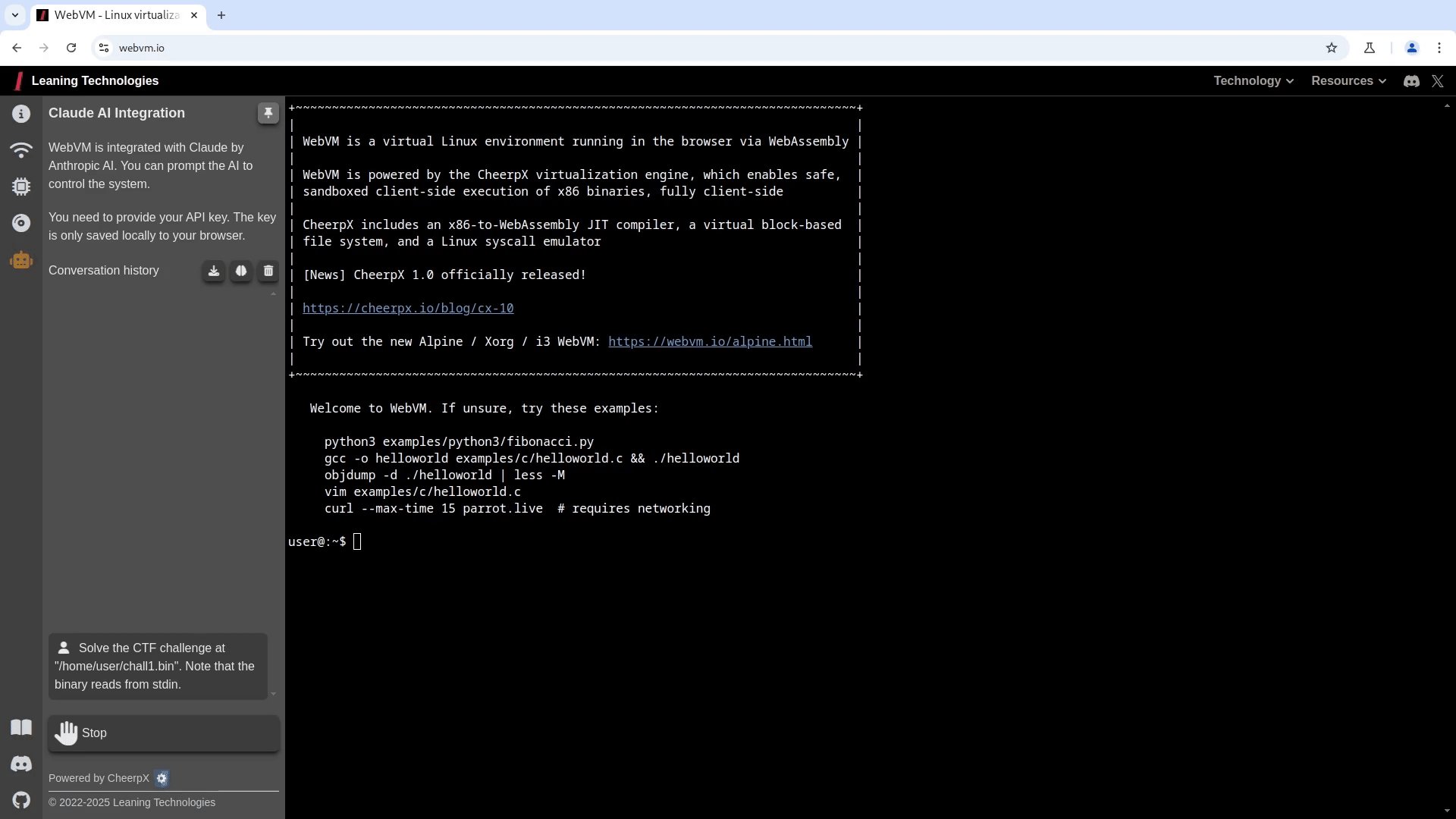
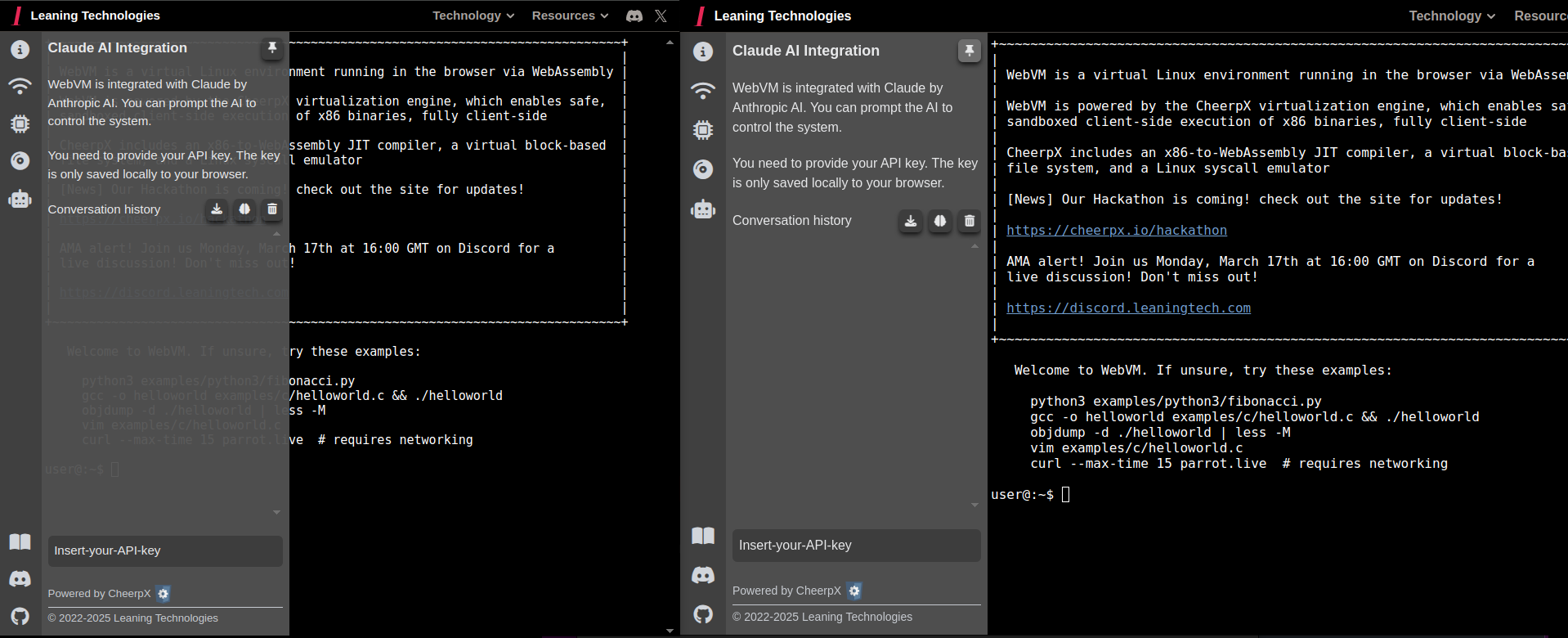
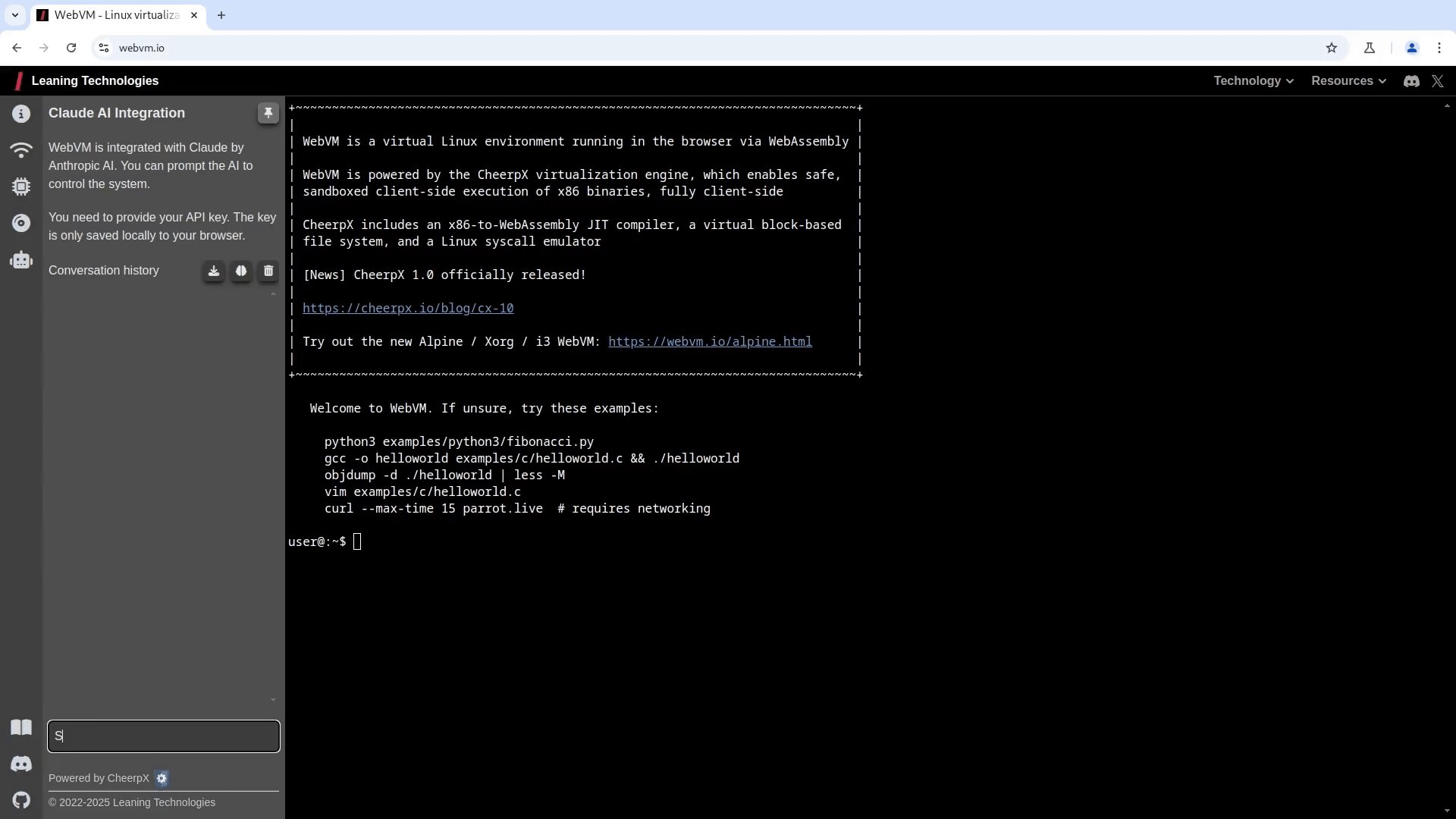
- 在 WebVM 中左侧机器人图标,打开 Claude AI 集成标签页(可点击右上角固定按钮)。
- 在提示框中输入 Claude API 密钥并回车。
3. 使用 API 密钥登录:
- 在 WebVM 中左侧机器人图标,打开 Claude AI 集成标签页(可点击右上角固定按钮)。
- 在提示框中输入 Claude API 密钥并回车。
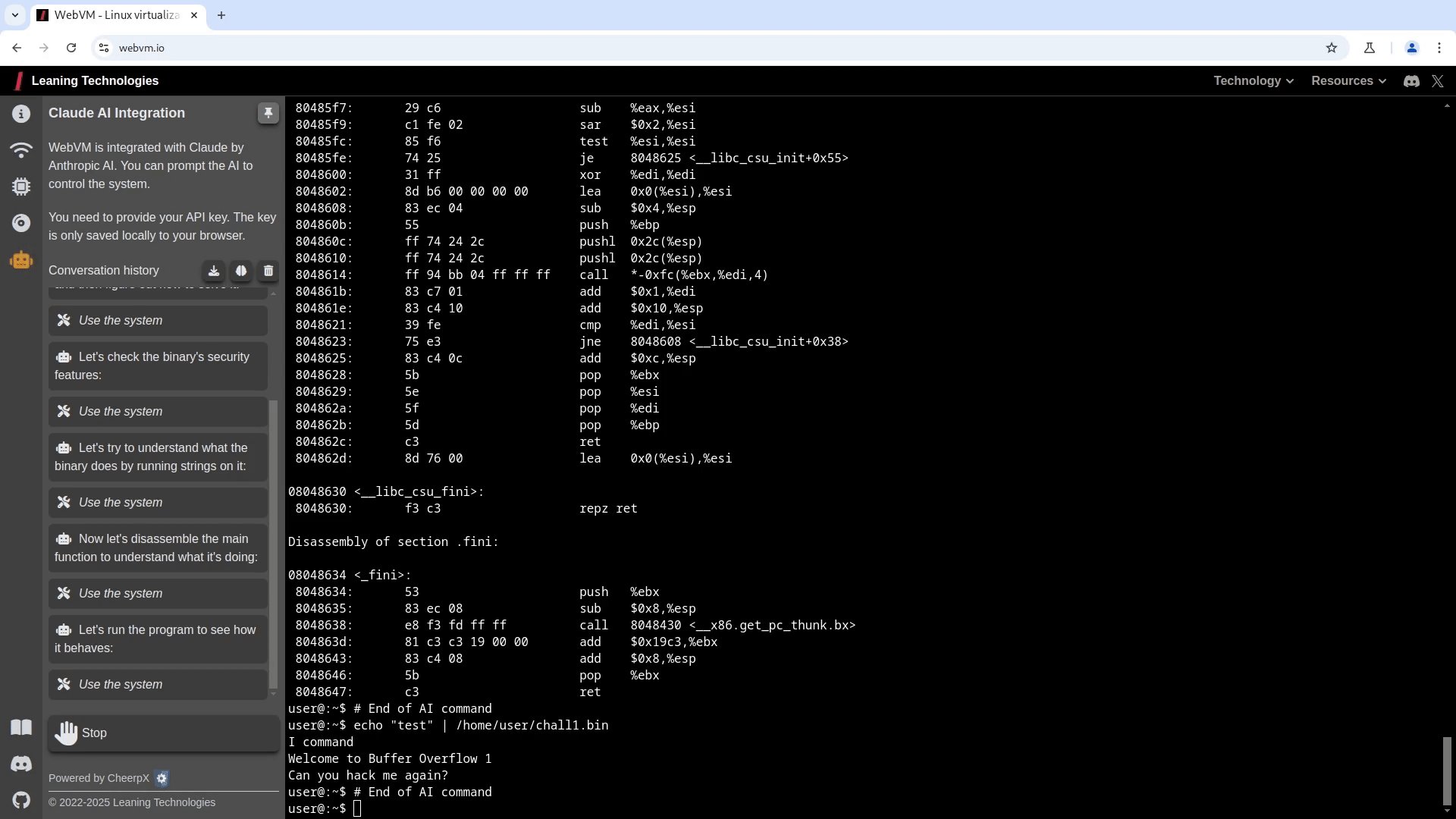
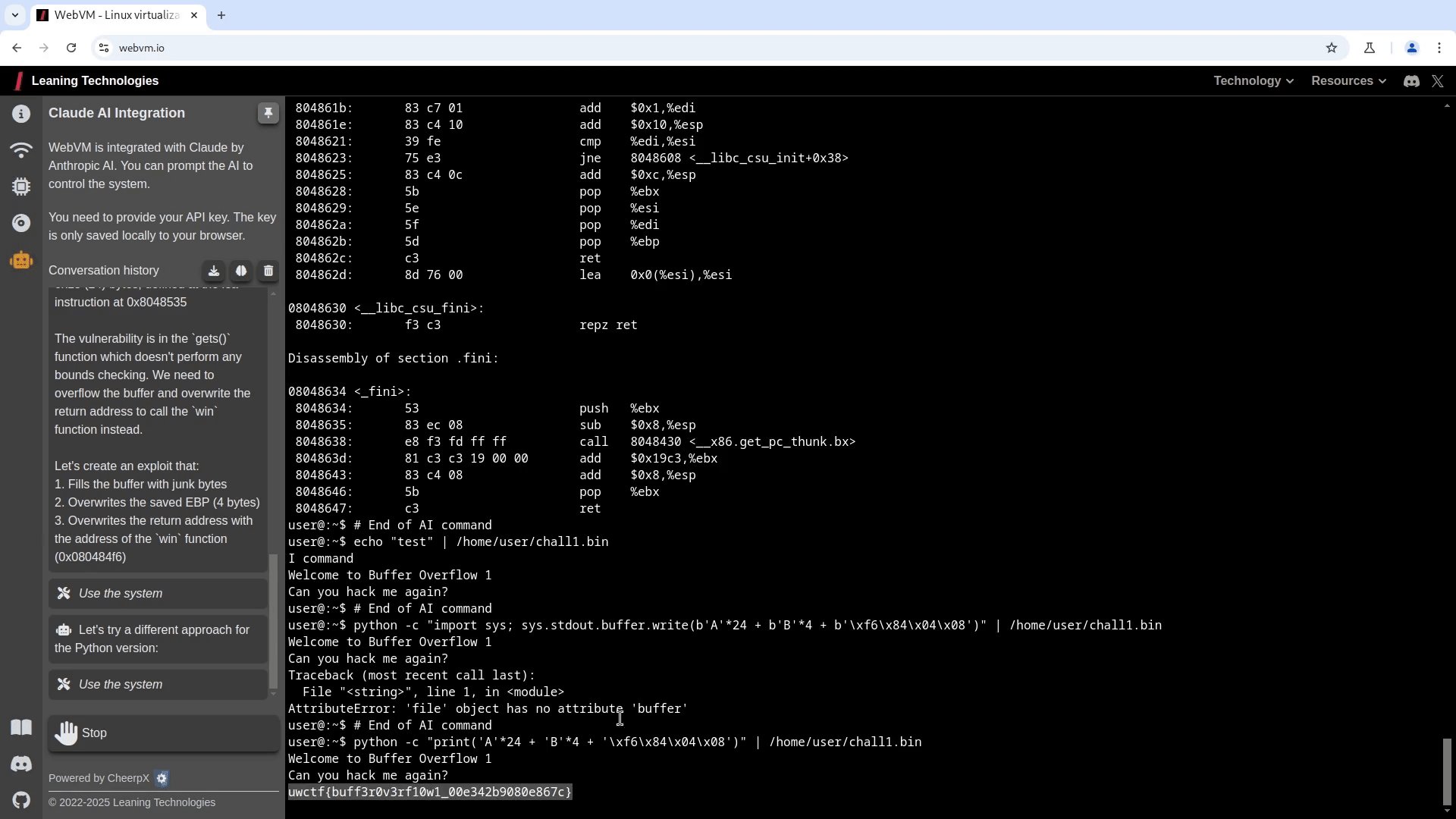
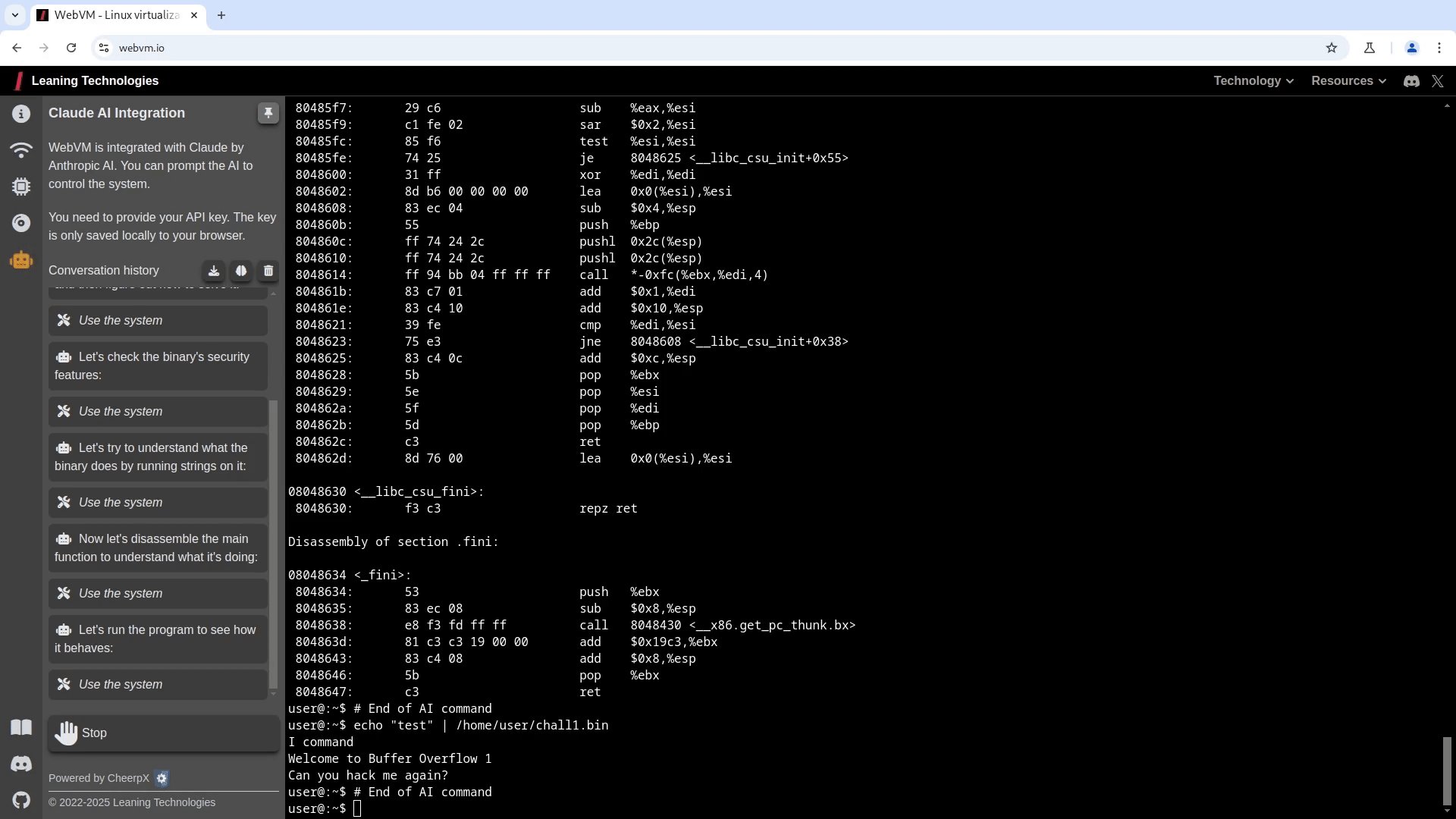
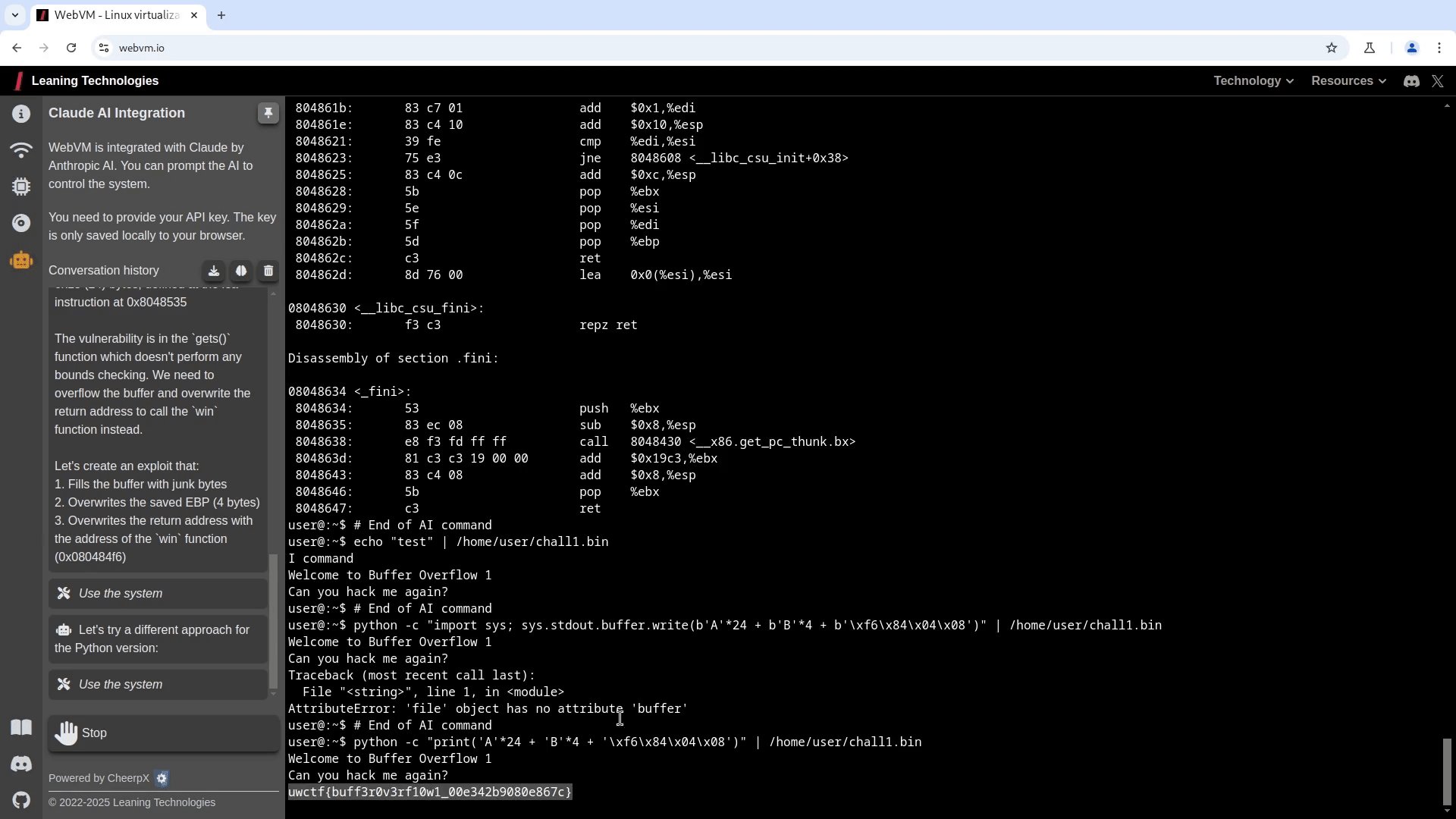
 4. 开始使用 Claude AI:
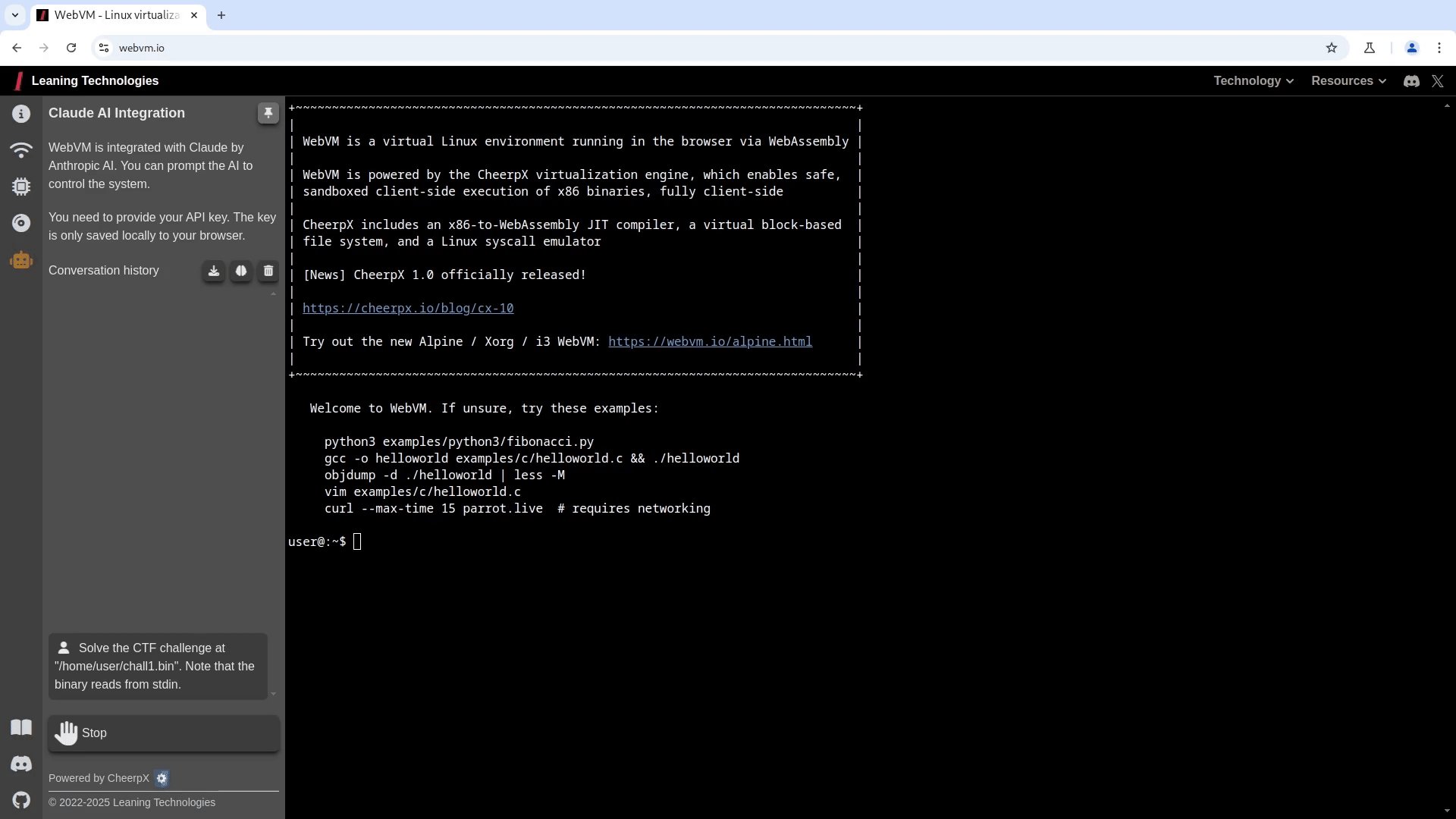
- 输入密钥后,可通过提问与 Claude AI 交互,例如:
__"Solve the CTF challenge at `/home/user/chall1.bin.` Note that the binary reads from stdin."__
4. 开始使用 Claude AI:
- 输入密钥后,可通过提问与 Claude AI 交互,例如:
__"Solve the CTF challenge at `/home/user/chall1.bin.` Note that the binary reads from stdin."__
 **重要提示:** API 密钥为私人信息,请勿共享。密钥仅存储在本地浏览器中,我们无法访问。
# 问题反馈
请在 [Issues](https://github.com/leaningtech/webvm/issues) 报告问题,
或到 [Discord](https://discord.gg/yTNZgySKGa)交流反馈。
# 更多链接
- [WebVM:浏览器中的无服务器 x86 虚拟机](https://leaningtech.com/webvm-server-less-x86-virtual-machines-in-the-browser/)
- [WebVM:通过 Tailscale 实现网络支持的 WebAssembly Linux 虚拟化](https://leaningtech.com/webvm-virtual-machine-with-networking-via-tailscale/)
- [Mini.WebVM:通过 Dockerfile 和 WebAssembly 虚拟化您的 Linux 环境](https://leaningtech.com/mini-webvm-your-linux-box-from-dockerfile-via-wasm/)
- GitHub Pages 部署参考:[Mini.WebVM](https://mini.webvm.io)
- [挑战不可能:用 WebAssembly 在浏览器中实现 x86 虚拟化](https://www.youtube.com/watch?v=VqrbVycTXmw) (JsNation 2022 演讲)
# 致谢
本项目依赖以下技术:
- [CheerpX](https://cheerpx.io/)(由 [Leaning Technologies](https://leaningtech.com/) 开发,用于 x86 虚拟化和 Linux 模拟)
- xterm.js, [https://xtermjs.org/](https://xtermjs.org/)(提供基于 Web 的终端模拟器)
- [Tailscale](https://tailscale.com/)(网络组件)
- [lwIP](https://savannah.nongnu.org/projects/lwip/)(TCP/IP 协议栈,通过 [Cheerp](https://github.com/leaningtech/cheerp-meta/)编译为 Web 版本)
# 版本管理
WebVM 依赖 CheerpX 的 x86-to-WebAssembly 虚拟化技术,通过 [NPM](https://www.npmjs.com/package/@leaningtech/cheerpx)引入项目。
NPM 包会在每次发布时更新。
所有构建均为不可变版本,确保长期兼容性。
# 许可证
WebVM 采用 Apache License, Version 2.0 发布。
欢迎使用、修改和重新分发本仓库内容。
公共 CheerpX 部署为 **免费** 提供,适用于技术探索、测试和个人使用。其他组织(包括非营利机构、学术界和公共部门)需获得许可。未经商业许可,不得下载 CheerpX 构建用于其他托管目的。
更多关于 [CheerpX 许可](https://cheerpx.io/docs/licensing)的信息。
如需基于 CheerpX/WebVM 开发产品,请联系: sales@leaningtech.com
**重要提示:** API 密钥为私人信息,请勿共享。密钥仅存储在本地浏览器中,我们无法访问。
# 问题反馈
请在 [Issues](https://github.com/leaningtech/webvm/issues) 报告问题,
或到 [Discord](https://discord.gg/yTNZgySKGa)交流反馈。
# 更多链接
- [WebVM:浏览器中的无服务器 x86 虚拟机](https://leaningtech.com/webvm-server-less-x86-virtual-machines-in-the-browser/)
- [WebVM:通过 Tailscale 实现网络支持的 WebAssembly Linux 虚拟化](https://leaningtech.com/webvm-virtual-machine-with-networking-via-tailscale/)
- [Mini.WebVM:通过 Dockerfile 和 WebAssembly 虚拟化您的 Linux 环境](https://leaningtech.com/mini-webvm-your-linux-box-from-dockerfile-via-wasm/)
- GitHub Pages 部署参考:[Mini.WebVM](https://mini.webvm.io)
- [挑战不可能:用 WebAssembly 在浏览器中实现 x86 虚拟化](https://www.youtube.com/watch?v=VqrbVycTXmw) (JsNation 2022 演讲)
# 致谢
本项目依赖以下技术:
- [CheerpX](https://cheerpx.io/)(由 [Leaning Technologies](https://leaningtech.com/) 开发,用于 x86 虚拟化和 Linux 模拟)
- xterm.js, [https://xtermjs.org/](https://xtermjs.org/)(提供基于 Web 的终端模拟器)
- [Tailscale](https://tailscale.com/)(网络组件)
- [lwIP](https://savannah.nongnu.org/projects/lwip/)(TCP/IP 协议栈,通过 [Cheerp](https://github.com/leaningtech/cheerp-meta/)编译为 Web 版本)
# 版本管理
WebVM 依赖 CheerpX 的 x86-to-WebAssembly 虚拟化技术,通过 [NPM](https://www.npmjs.com/package/@leaningtech/cheerpx)引入项目。
NPM 包会在每次发布时更新。
所有构建均为不可变版本,确保长期兼容性。
# 许可证
WebVM 采用 Apache License, Version 2.0 发布。
欢迎使用、修改和重新分发本仓库内容。
公共 CheerpX 部署为 **免费** 提供,适用于技术探索、测试和个人使用。其他组织(包括非营利机构、学术界和公共部门)需获得许可。未经商业许可,不得下载 CheerpX 构建用于其他托管目的。
更多关于 [CheerpX 许可](https://cheerpx.io/docs/licensing)的信息。
如需基于 CheerpX/WebVM 开发产品,请联系: sales@leaningtech.com
 WebVM 是一个无服务器的虚拟环境,完全在 HTML5/WebAssembly 中客户端运行。它设计为与 Linux ABI 兼容,可运行未经修改的 Debian 发行版,包括许多原生开发工具链。
WebVM 由 CheerpX 虚拟化引擎驱动,支持在任何浏览器中安全、沙盒化的客户端执行 x86 二进制文件。CheerpX 包含一个 x86 到 WebAssembly 的即时编译器、一个基于块的虚拟文件系统和一个 Linux 系统调用模拟器。
# 启用网络功能
现代浏览器不提供直接使用 TCP 或 UDP 的 API。WebVM 通过集成 Tailscale(一种支持 WebSocket 作为传输层的 VPN 网络)来提供网络支持。
- 从侧边栏打开“Networking”面板。
- 点击面板中的“连接到 Tailscale”。
- 登录 Tailscale(如果没有账户,请先创建)。
- 在 Tailscale 提示时点击“连接”。
- 如果不熟悉 Tailscale 或需要更多信息,请参阅 [WebVM and Tailscale](/docs/Tailscale.md).
# Fork、部署、自定义
WebVM 是一个无服务器的虚拟环境,完全在 HTML5/WebAssembly 中客户端运行。它设计为与 Linux ABI 兼容,可运行未经修改的 Debian 发行版,包括许多原生开发工具链。
WebVM 由 CheerpX 虚拟化引擎驱动,支持在任何浏览器中安全、沙盒化的客户端执行 x86 二进制文件。CheerpX 包含一个 x86 到 WebAssembly 的即时编译器、一个基于块的虚拟文件系统和一个 Linux 系统调用模拟器。
# 启用网络功能
现代浏览器不提供直接使用 TCP 或 UDP 的 API。WebVM 通过集成 Tailscale(一种支持 WebSocket 作为传输层的 VPN 网络)来提供网络支持。
- 从侧边栏打开“Networking”面板。
- 点击面板中的“连接到 Tailscale”。
- 登录 Tailscale(如果没有账户,请先创建)。
- 在 Tailscale 提示时点击“连接”。
- 如果不熟悉 Tailscale 或需要更多信息,请参阅 [WebVM and Tailscale](/docs/Tailscale.md).
# Fork、部署、自定义
 - Fork本仓库。
- 在设置中启用 GitHub Pages:
- 点击`Settings`。
- 进入 `Pages` 部分。
- 选择 `Github Actions` 作为来源。
- 如果使用自定义域名,请确保启用 `Enforce HTTPS` 。
- 运行工作流:
- 点击`Actions`.
- 接受提示(仅需首次启用 Actions)。
- 点击名为 `Deploy`的工作流。
- 点击 `Run workflow` ,然后在菜单中选择`Run workflow` 。
- 几秒后,新的`Deploy` 工作流将启动,点击查看详情。
- 工作流完成后(需几分钟),会在 `deploy_to_github_pages`任务下方显示 URL。
- Fork本仓库。
- 在设置中启用 GitHub Pages:
- 点击`Settings`。
- 进入 `Pages` 部分。
- 选择 `Github Actions` 作为来源。
- 如果使用自定义域名,请确保启用 `Enforce HTTPS` 。
- 运行工作流:
- 点击`Actions`.
- 接受提示(仅需首次启用 Actions)。
- 点击名为 `Deploy`的工作流。
- 点击 `Run workflow` ,然后在菜单中选择`Run workflow` 。
- 几秒后,新的`Deploy` 工作流将启动,点击查看详情。
- 工作流完成后(需几分钟),会在 `deploy_to_github_pages`任务下方显示 URL。
 现在可以自定义`dockerfiles/debian_mini` 或从头创建新的 Dockerfile。使用工作流参数`Path to Dockerfile` 进行选择。
# 本地运行 WebVM(使用自定义 Debian mini 磁盘镜像)
1. 克隆 WebVM 仓库:
```sh
git clone https://github.com/leaningtech/webvm.git
cd webvm
```
2. 下载 Debian mini Ext2 镜像:
Run the following command to download the Debian mini Ext2 image:
```sh
wget "https://github.com/leaningtech/webvm/releases/download/ext2_image/debian_mini_20230519_5022088024.ext2"
```
(*也可通过选择 **"Upload GitHub release"** 工作流选项构建自己的磁盘镜像*)
3. 更新配置文件:
编辑 `config_public_terminal.js` 引用本地磁盘镜像:
- 将:
`"wss://disks.webvm.io/debian_large_20230522_5044875331.ext2"`
替换为:
`"/disk-images/debian_mini_20230519_5022088024.ext2"`
(*使用绝对或相对路径*)
- 将`"cloud"` 替换为正确的磁盘镜像类型:`"bytes"`
4. 构建 WebVM:
运行以下命令安装依赖项并构建WebVM:
```sh
npm install
npm run build
```
输出将保存在 `build` 目录。
5. 配置 Nginx:
- 创建磁盘镜像目录:
```sh
mkdir disk-images
mv debian_mini_20230519_5022088024.ext2 disk-images/
```
- 修改 `nginx.conf`,添加以下内容以提供磁盘镜像:
```nginx
location /disk-images/ {
root .;
autoindex on;
}
```
6. 启动 Nginx:
运行如下命令启动Nginx:
```sh
nginx -p . -c nginx.conf
```
*Nginx 将自动提供 build 目录。*
7. 访问 WebVM:
打开浏览器访问:`http://127.0.0.1:8081`,
即可享受本地 WebVM!
# 自定义示例:Python3 REPL
`Deploy` 工作流会读取 Dockerfile 中的 `CMD` 指令。要构建 REPL,只需应用以下补丁并部署:
```diff
diff --git a/dockerfiles/debian_mini b/dockerfiles/debian_mini
index 2878332..1f3103a 100644
--- a/dockerfiles/debian_mini
+++ b/dockerfiles/debian_mini
@@ -15,4 +15,4 @@ WORKDIR /home/user/
# 我们设置env,因为它被Webvm提取。这是可选的。
ENV HOME="/home/user" TERM="xterm" USER="user" SHELL="/bin/bash" EDITOR="vim" LANG="en_US.UTF-8" LC_ALL="C"
RUN echo 'root:password' | chpasswd
-CMD [ "/bin/bash" ]
+CMD [ "/usr/bin/python3" ]
```
# 如何使用 Claude AI
访问 Claude AI 需要 API 密钥,步骤如下:
1. 创建账户:
- 访问 [Anthropic Console](https://console.anthropic.com/login) 用邮箱注册,登录后将收到 Anthropic Console 的链接。
现在可以自定义`dockerfiles/debian_mini` 或从头创建新的 Dockerfile。使用工作流参数`Path to Dockerfile` 进行选择。
# 本地运行 WebVM(使用自定义 Debian mini 磁盘镜像)
1. 克隆 WebVM 仓库:
```sh
git clone https://github.com/leaningtech/webvm.git
cd webvm
```
2. 下载 Debian mini Ext2 镜像:
Run the following command to download the Debian mini Ext2 image:
```sh
wget "https://github.com/leaningtech/webvm/releases/download/ext2_image/debian_mini_20230519_5022088024.ext2"
```
(*也可通过选择 **"Upload GitHub release"** 工作流选项构建自己的磁盘镜像*)
3. 更新配置文件:
编辑 `config_public_terminal.js` 引用本地磁盘镜像:
- 将:
`"wss://disks.webvm.io/debian_large_20230522_5044875331.ext2"`
替换为:
`"/disk-images/debian_mini_20230519_5022088024.ext2"`
(*使用绝对或相对路径*)
- 将`"cloud"` 替换为正确的磁盘镜像类型:`"bytes"`
4. 构建 WebVM:
运行以下命令安装依赖项并构建WebVM:
```sh
npm install
npm run build
```
输出将保存在 `build` 目录。
5. 配置 Nginx:
- 创建磁盘镜像目录:
```sh
mkdir disk-images
mv debian_mini_20230519_5022088024.ext2 disk-images/
```
- 修改 `nginx.conf`,添加以下内容以提供磁盘镜像:
```nginx
location /disk-images/ {
root .;
autoindex on;
}
```
6. 启动 Nginx:
运行如下命令启动Nginx:
```sh
nginx -p . -c nginx.conf
```
*Nginx 将自动提供 build 目录。*
7. 访问 WebVM:
打开浏览器访问:`http://127.0.0.1:8081`,
即可享受本地 WebVM!
# 自定义示例:Python3 REPL
`Deploy` 工作流会读取 Dockerfile 中的 `CMD` 指令。要构建 REPL,只需应用以下补丁并部署:
```diff
diff --git a/dockerfiles/debian_mini b/dockerfiles/debian_mini
index 2878332..1f3103a 100644
--- a/dockerfiles/debian_mini
+++ b/dockerfiles/debian_mini
@@ -15,4 +15,4 @@ WORKDIR /home/user/
# 我们设置env,因为它被Webvm提取。这是可选的。
ENV HOME="/home/user" TERM="xterm" USER="user" SHELL="/bin/bash" EDITOR="vim" LANG="en_US.UTF-8" LC_ALL="C"
RUN echo 'root:password' | chpasswd
-CMD [ "/bin/bash" ]
+CMD [ "/usr/bin/python3" ]
```
# 如何使用 Claude AI
访问 Claude AI 需要 API 密钥,步骤如下:
1. 创建账户:
- 访问 [Anthropic Console](https://console.anthropic.com/login) 用邮箱注册,登录后将收到 Anthropic Console 的链接。
 2. 获取 API 密钥:
- 登录后导航至 **Get API keys**.
- 购买所需额度,完成后可通过 API 控制台生成密钥。
2. 获取 API 密钥:
- 登录后导航至 **Get API keys**.
- 购买所需额度,完成后可通过 API 控制台生成密钥。
 3. 使用 API 密钥登录:
- 在 WebVM 中左侧机器人图标,打开 Claude AI 集成标签页(可点击右上角固定按钮)。
- 在提示框中输入 Claude API 密钥并回车。
3. 使用 API 密钥登录:
- 在 WebVM 中左侧机器人图标,打开 Claude AI 集成标签页(可点击右上角固定按钮)。
- 在提示框中输入 Claude API 密钥并回车。
 4. 开始使用 Claude AI:
- 输入密钥后,可通过提问与 Claude AI 交互,例如:
__"Solve the CTF challenge at `/home/user/chall1.bin.` Note that the binary reads from stdin."__
4. 开始使用 Claude AI:
- 输入密钥后,可通过提问与 Claude AI 交互,例如:
__"Solve the CTF challenge at `/home/user/chall1.bin.` Note that the binary reads from stdin."__
 **重要提示:** API 密钥为私人信息,请勿共享。密钥仅存储在本地浏览器中,我们无法访问。
# 问题反馈
请在 [Issues](https://github.com/leaningtech/webvm/issues) 报告问题,
或到 [Discord](https://discord.gg/yTNZgySKGa)交流反馈。
# 更多链接
- [WebVM:浏览器中的无服务器 x86 虚拟机](https://leaningtech.com/webvm-server-less-x86-virtual-machines-in-the-browser/)
- [WebVM:通过 Tailscale 实现网络支持的 WebAssembly Linux 虚拟化](https://leaningtech.com/webvm-virtual-machine-with-networking-via-tailscale/)
- [Mini.WebVM:通过 Dockerfile 和 WebAssembly 虚拟化您的 Linux 环境](https://leaningtech.com/mini-webvm-your-linux-box-from-dockerfile-via-wasm/)
- GitHub Pages 部署参考:[Mini.WebVM](https://mini.webvm.io)
- [挑战不可能:用 WebAssembly 在浏览器中实现 x86 虚拟化](https://www.youtube.com/watch?v=VqrbVycTXmw) (JsNation 2022 演讲)
# 致谢
本项目依赖以下技术:
- [CheerpX](https://cheerpx.io/)(由 [Leaning Technologies](https://leaningtech.com/) 开发,用于 x86 虚拟化和 Linux 模拟)
- xterm.js, [https://xtermjs.org/](https://xtermjs.org/)(提供基于 Web 的终端模拟器)
- [Tailscale](https://tailscale.com/)(网络组件)
- [lwIP](https://savannah.nongnu.org/projects/lwip/)(TCP/IP 协议栈,通过 [Cheerp](https://github.com/leaningtech/cheerp-meta/)编译为 Web 版本)
# 版本管理
WebVM 依赖 CheerpX 的 x86-to-WebAssembly 虚拟化技术,通过 [NPM](https://www.npmjs.com/package/@leaningtech/cheerpx)引入项目。
NPM 包会在每次发布时更新。
所有构建均为不可变版本,确保长期兼容性。
# 许可证
WebVM 采用 Apache License, Version 2.0 发布。
欢迎使用、修改和重新分发本仓库内容。
公共 CheerpX 部署为 **免费** 提供,适用于技术探索、测试和个人使用。其他组织(包括非营利机构、学术界和公共部门)需获得许可。未经商业许可,不得下载 CheerpX 构建用于其他托管目的。
更多关于 [CheerpX 许可](https://cheerpx.io/docs/licensing)的信息。
如需基于 CheerpX/WebVM 开发产品,请联系: sales@leaningtech.com
**重要提示:** API 密钥为私人信息,请勿共享。密钥仅存储在本地浏览器中,我们无法访问。
# 问题反馈
请在 [Issues](https://github.com/leaningtech/webvm/issues) 报告问题,
或到 [Discord](https://discord.gg/yTNZgySKGa)交流反馈。
# 更多链接
- [WebVM:浏览器中的无服务器 x86 虚拟机](https://leaningtech.com/webvm-server-less-x86-virtual-machines-in-the-browser/)
- [WebVM:通过 Tailscale 实现网络支持的 WebAssembly Linux 虚拟化](https://leaningtech.com/webvm-virtual-machine-with-networking-via-tailscale/)
- [Mini.WebVM:通过 Dockerfile 和 WebAssembly 虚拟化您的 Linux 环境](https://leaningtech.com/mini-webvm-your-linux-box-from-dockerfile-via-wasm/)
- GitHub Pages 部署参考:[Mini.WebVM](https://mini.webvm.io)
- [挑战不可能:用 WebAssembly 在浏览器中实现 x86 虚拟化](https://www.youtube.com/watch?v=VqrbVycTXmw) (JsNation 2022 演讲)
# 致谢
本项目依赖以下技术:
- [CheerpX](https://cheerpx.io/)(由 [Leaning Technologies](https://leaningtech.com/) 开发,用于 x86 虚拟化和 Linux 模拟)
- xterm.js, [https://xtermjs.org/](https://xtermjs.org/)(提供基于 Web 的终端模拟器)
- [Tailscale](https://tailscale.com/)(网络组件)
- [lwIP](https://savannah.nongnu.org/projects/lwip/)(TCP/IP 协议栈,通过 [Cheerp](https://github.com/leaningtech/cheerp-meta/)编译为 Web 版本)
# 版本管理
WebVM 依赖 CheerpX 的 x86-to-WebAssembly 虚拟化技术,通过 [NPM](https://www.npmjs.com/package/@leaningtech/cheerpx)引入项目。
NPM 包会在每次发布时更新。
所有构建均为不可变版本,确保长期兼容性。
# 许可证
WebVM 采用 Apache License, Version 2.0 发布。
欢迎使用、修改和重新分发本仓库内容。
公共 CheerpX 部署为 **免费** 提供,适用于技术探索、测试和个人使用。其他组织(包括非营利机构、学术界和公共部门)需获得许可。未经商业许可,不得下载 CheerpX 构建用于其他托管目的。
更多关于 [CheerpX 许可](https://cheerpx.io/docs/licensing)的信息。
如需基于 CheerpX/WebVM 开发产品,请联系: sales@leaningtech.com